Pengertian Power Point
Microsoft PowerPoint atau
Microsoft Office PowerPoint atau
PowerPoint adalah sebuah
program komputer untuk
presentasi yang dikembangkan oleh
Microsoft di dalam paket aplikasi kantoran mereka,
Microsoft Office, selain
Microsoft Word,
Excel,
Access dan beberapa program lainnya. PowerPoint berjalan di atas komputer
PC berbasis
sistem operasi Microsoft Windows dan juga
Apple Macintosh yang menggunakan
sistem operasi Apple Mac OS, meskipun pada awalnya aplikasi ini berjalan di atas sistem operasi
Xenix. Aplikasi ini sangat banyak digunakan, apalagi oleh kalangan perkantoran dan pebisnis, para pendidik,
siswa, dan
trainer. Dimulai pada versi
Microsoft Office System 2003,
Microsoft mengganti nama dari sebelumnya Microsoft PowerPoint saja
menjadi Microsoft Office PowerPoint. Lalu, pada Office 2013, namanya
cukup disingkat PowerPoint. Versi terbaru dari PowerPoint adalah versi
15 (Microsoft Office PowerPoint 2013), yang tergabung ke dalam paket
Microsoft Office 2013.
Tutorial Membuat Makalah Presentasi di Powert Point
2. Setelah sobat
memilih theme, silahkan ganti tulisan click
to add title dengan judul presentasi sobat dan click to add subtitle dengan deskripsinya. Sobat juga bisa menggantinya dengan tulisan yang sobat sukai, karena
tidak ada yang mengharuskan sobat harus menulis judul dan subjudulnya.
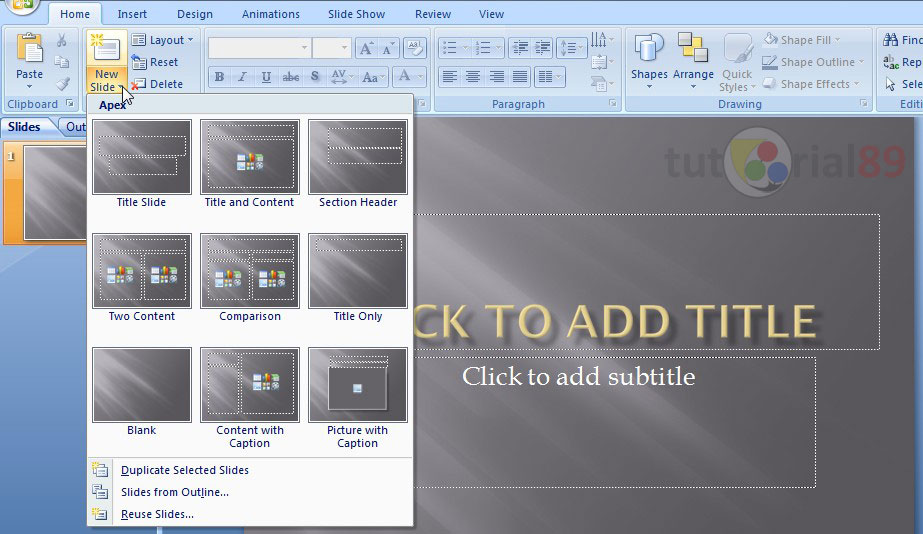
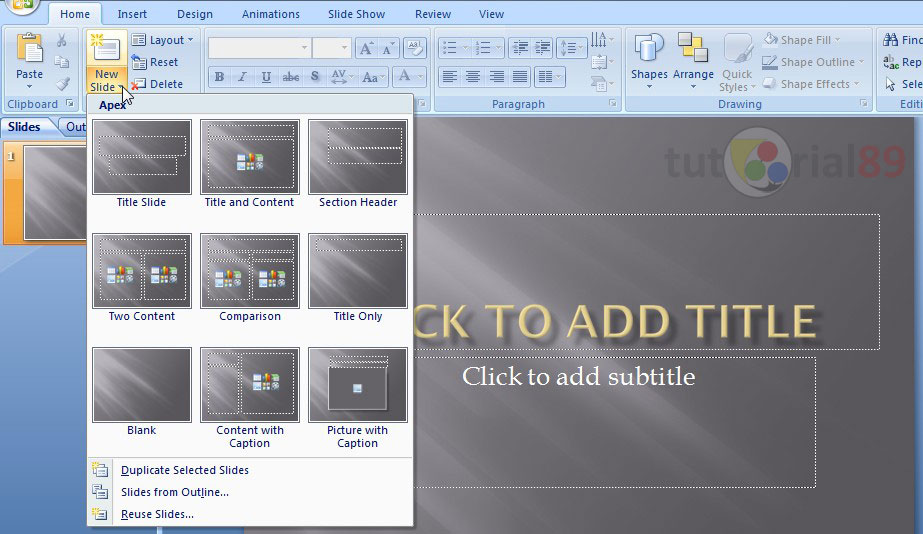
3. Untuk menambah slide sobat bisa melakukannya di menu home kemudian klik new slide lalu pilih layout yang
sobat butuhkan.

4. Jika sobat ingin menhapus
salah satu slide sobat tinggal klik
slide yang akan di hapus kemudian klik Del
pada keyboard. Sobat juga bisa
mengatur slide 1 menjadi slide 2 dengan cara drag and drop.
5. Untuk menambahkan animasi pada pergantian slide sobat bisa melakukannya di menu animation
Klik slide yang akan diberi animasi,
kemudian pilih model animasi yang sobat sukai. Jika sobat ingin seluruh slide
menggunakan animasi yang sama, silahkan klik apply to All. Sobat juga bisa menambahkan suara dikolom no sound dan mengatur kecepatan animasi
di kolom fast. Klik automatically after jika sobat
menginginkan perubahan slid tanpa di klik mouse. Untuk melihat hasilnya,
silahkan sobat klik preview yang
berada di pojok kiri atas.
6. Untuk menambahkan
efek animasi pada teks atau gambar dalam presentasi, silahkan klik costume animation kemudian klik teks
yang akan di kasih animasi, lalu pilih add
effect. Silahkan dicoba-coba sendiri ya.
7. Klik Slide
Show untuk melihat hasil keseluruhan (full screen)
8. Jika presentasi
sudah di buat silahkan disimpan. Jika sobat ingin mengeditnya di kemudian hari
silahkan klik
ctrl+S, tetapi jika
sobat ingin menyimpan hanya dalam slidshow, klik
logo Microsoft office/shave as/PowerPoint show. Jika sobat memilih
ini, hasilnya tidak akan bisa di edit lagi.
http://www.tutorial89.com/2014/06/cara-membuat-presentasi-di-microsoft.html